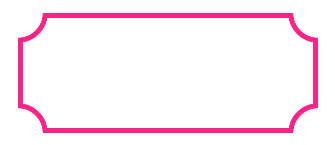
本文,我們來嘗試實(shí)現(xiàn)這個(gè)造型:

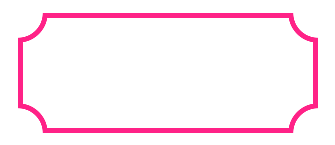
不鏤空的內(nèi)凹圓角按鈕
在文章開頭的貼圖中,其實(shí)是有和這個(gè)按鈕非常類似的造型:

此造型如果內(nèi)部無需鏤空,整體還是比較簡單的,利用 background: radial-gradient() 徑向漸變或者 mask,都能比較輕松的實(shí)現(xiàn)。
我們快速回顧一下,看這樣一個(gè)簡單的例子:
<div></div>
div {
background-image: radial-gradient(circle at 100% 100%, transparent 0, transparent 14px, #2179f5 14px);
}
可以得到這樣一個(gè)圖形:

所以,只需控制下 background-size,在 4 個(gè)角實(shí)現(xiàn) 4 個(gè)這樣的圖形即可:
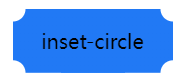
<div class="inset-circle">inset-circle</div>
&.inset-circle {
background-size: 70% 70%;
background-image: radial-gradient(
circle at 100% 100%,
transparent 0,
transparent 14px,
#2179f5 13px
),
radial-gradient(
circle at 0 0,
transparent 0,
transparent 14px,
#2179f5 13px
),
radial-gradient(
circle at 100% 0,
transparent 0,
transparent 14px,
#2179f5 13px
),
radial-gradient(
circle at 0 100%,
transparent 0,
transparent 14px,
#2179f5 13px
);
background-repeat: no-repeat;
background-position: right bottom, left top, right top, left bottom;
}

借助 mask 實(shí)現(xiàn)漸變的內(nèi)切圓角按鈕
如果背景色要求漸變?cè)趺崔k呢?
假設(shè)我們有一張矩形背景圖案,我們只需要使用 mask 實(shí)現(xiàn)一層遮罩,利用 mask 的特性,把 4 個(gè)角給遮住即可。
mask 的代碼和上述的圓角切角代碼非常類似,簡單改造下即可得到漸變的內(nèi)切圓角按鈕:
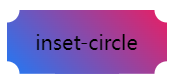
<div class="mask-inset-circle">inset-circle</div>
.mask-inset-circle {
background: linear-gradient(45deg, #2179f5, #e91e63);
mask: radial-gradient(
circle at 100% 100%,
transparent 0,
transparent 14px,
#2179f5 13px
),
radial-gradient(
circle at 0 0,
transparent 0,
transparent 14px,
#2179f5 13px
),
radial-gradient(
circle at 100% 0,
transparent 0,
transparent 14px,
#2179f5 13px
),
radial-gradient(
circle at 0 100%,
transparent 0,
transparent 14px,
#2179f5 13px
);
mask-repeat: no-repeat;
mask-position: right bottom, left top, right top, left bottom;
mask-size: 70% 70%;
}
這樣,我們就得到了這樣一個(gè)圖形:

鏤空的內(nèi)凹圓角邊框
但是,如果要求內(nèi)部是整體鏤空,只展示內(nèi)凹圓角邊框,整個(gè)復(fù)雜度一下就上來了。
上面的方法以及不適用了,原因在于很難利用 mask 制造一個(gè)不規(guī)則的內(nèi)凹圓角形狀進(jìn)行裁剪,因此,我們必須另辟蹊徑。
漸變偏移技巧
在 CSS 高階小技巧 - 角向漸變的妙用! 一文中,我們介紹了漸變一個(gè)非常有意思的偏移技巧:
舉個(gè)例子,下面是角向漸變 conic-gradient() 的簡單介紹:
{
background: conic-gradient(deeppink, yellowgreen);
}
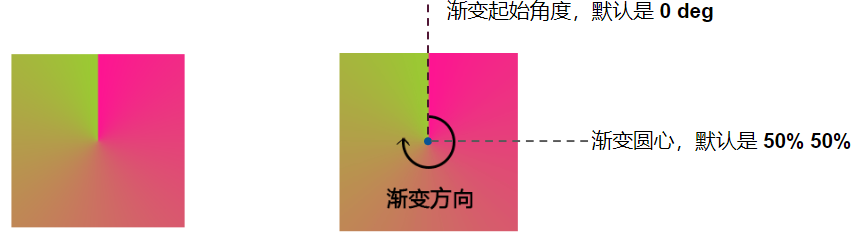
從漸變的圓心、漸變起始角度以及漸變方向上來說,是這樣的:

劃重點(diǎn):
從圖中可以看到,角向漸變的起始圓心點(diǎn)、起始角度和漸變方向?yàn)椋?/p>
- 起始點(diǎn)是圖形中心,
- 默認(rèn)漸變角度 0deg 是從上方垂直于圓心的
- 漸變方向以順時(shí)針方向繞中心實(shí)現(xiàn)
當(dāng)然,我們也可以控制角向漸變的起始角度以及角向漸變的圓心。
稍微改一下上述代碼:
{
background: conic-gradient(from 270deg at 50px 50px, deeppink, yellowgreen);
}
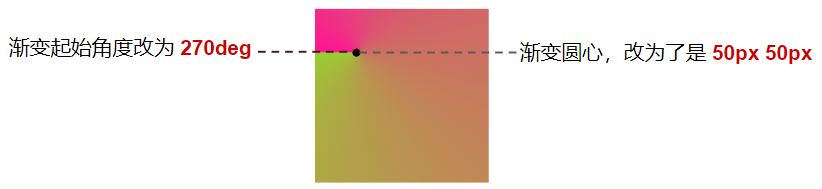
效果如下:

我們改變了起始角度以及角向漸變的圓心:

了解了這個(gè)之后。我們基于上述的圖形,重新繪制一個(gè)圖形:
div {
margin: auto;
width: 200px;
height: 200px;
background: conic-gradient(from 270deg at 50px 50px, deeppink 0%, deeppink 90deg, transparent 90deg, transparent
360deg);
border: 1px solid #000;
}
效果如下:

起始角度以及角向漸變的圓心沒有改變,但是只讓前 90deg 的圖形為粉色,而后 270deg 的圖形,設(shè)置為了透明色。
我們利用角向漸變,在圖像內(nèi)部,又實(shí)現(xiàn)了一個(gè)小的矩形!
接下來,我們?cè)俳o上述圖形,增加一個(gè) background-position: -25px, -25px:
div {
margin: auto;
width: 200px;
height: 200px;
background: conic-gradient(from 270deg at 50px 50px, deeppink 0%, deeppink 90deg, transparent 90deg, transparent
360deg);
background-position: -25px -25px;
border: 1px solid #000;
}
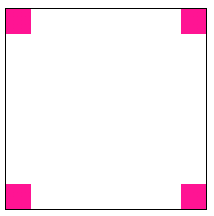
這樣,我們就神奇的得到了這樣一個(gè)圖形:

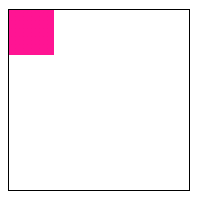
為什么會(huì)有這樣一種現(xiàn)象?如果我們?cè)诖a中加入 background-repeat: no-repeat:
div {
width: 200px;
height: 200px;
background: conic-gradient(from 270deg at 50px 50px, deeppink 0%, deeppink 90deg, transparent 90deg, transparent
360deg);
background-position: -25px -25px;
background-repeat: no-repeat;
border: 1px solid #000;
}
那么就只會(huì)剩下左上角一個(gè)角:

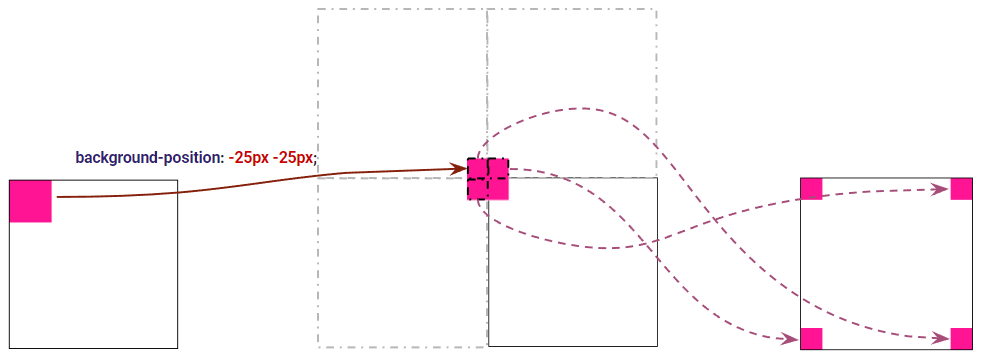
因此,這里實(shí)際上利用了漸變圖形默認(rèn)會(huì) repeat 的特性,實(shí)際上是這么個(gè)意思:

理解了這張圖,也就理解了整個(gè)技巧的核心所在!
利用徑向漸變實(shí)現(xiàn)圓環(huán)偏移
掌握了上述漸變的偏移技巧后,我們將上述的角向漸變的案例,移植到徑向漸變。
首先,我們利用徑向漸變,實(shí)現(xiàn)一個(gè)小圓環(huán):
<div></div>
div {
width: 300px;
height: 120px;
border: 1px solid #ddd;
background: radial-gradient(30px at 30px 30px, transparent calc(98% - 5px),#000 calc(100% - 5px) 98%, transparent);
}
解釋一下,上述漸變語句的含義是在 30px 30px 處,實(shí)現(xiàn)一個(gè)半徑為 30px 的徑向漸變,漸變顏色為透明到黑色到透明,因此可以得到一個(gè)圓環(huán):

為了方便大家看清楚 div 整體大小,利用 border: 1px solid #ddd 展示了整個(gè) div 的輪廓,下圖開始隱藏 border
然后,利用上述的技巧,我們讓漸變圖形,整體偏移 -30px -30px,也就是讓徑向漸變圖形的圓心,處于div的左上角 0 0 坐標(biāo)處。
div {
width: 300px;
height: 120px;
border: 1px solid #ddd;
background: radial-gradient(30px at 30px 30px, transparent calc(98% - 5px),#000 calc(100% - 5px) 98%, transparent);
background-position: -30px -30px;
}
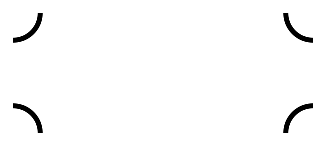
此時(shí),圖形就變成了這樣(下圖去掉了 border):

到這,大家應(yīng)該能恍然大悟了吧。剩下的工作就比較簡單了,我們只需要利用多重線性漸變,把剩余的線條補(bǔ)充出來即可,整個(gè)圖形完整的代碼如下:
div {
width: 300px;
height: 120px;
background:
radial-gradient(30px at 30px 30px, transparent calc(98% - 5px),#ff2287 calc(100% - 5px) 98%, transparent),
linear-gradient(#ff2287, #ff2287),
linear-gradient(#ff2287, #ff2287),
linear-gradient(#ff2287, #ff2287),
linear-gradient(#ff2287, #ff2287);
background-position:
-30px -30px,
29px 0, 29px 100%, // 兩條橫邊
0 29px, 100% 29px; // 兩條縱邊
background-size:
100% 100%,
calc(100% - 58px) 5px, calc(100% - 58px) 5px,
5px calc(100% - 58px), 5px calc(100% - 58px);
background-repeat:
repeat,
no-repeat, no-repeat,
no-repeat, no-repeat;
}
這樣,我們就成功得到了我們想要的不鏤空的內(nèi)凹圓角邊框:

當(dāng)然,我們肯定是需要不同邊框大小、顏色的各種不鏤空的內(nèi)凹圓角邊框,我們利用 CSS 變量再進(jìn)行一下封裝:
.g-custom {
background:
radial-gradient(var(--border_radius) at var(--border_radius) var(--border_radius), transparent calc(97% - var(--border_width)),var(--color) calc(100% - var(--border_width)) 98%, transparent),
linear-gradient(var(--color), var(--color)),
linear-gradient(var(--color), var(--color)),
linear-gradient(var(--color), var(--color)),
linear-gradient(var(--color), var(--color));
background-position:
calc(-1 * var(--border_radius)) calc(-1 * var(--border_radius)),
calc(var(--border_radius) - 1px) 0, calc(var(--border_radius) - 1px) 100%, // 兩條橫邊
0 calc(var(--border_radius) - 1px), 100% calc(var(--border_radius) - 1px); // 兩條縱邊
background-size:
100% 100%,
calc(100% - calc(var(--border_radius) * 2 - 2px)) var(--border_width), calc(100% - calc(var(--border_radius) * 2 - 2px)) var(--border_width),
var(--border_width) calc(100% - calc(var(--border_radius) * 2 - 2px)), var(--border_width) calc(100% - calc(var(--border_radius) * 2 - 2px));
background-repeat:
repeat,
no-repeat, no-repeat,
no-repeat, no-repeat;
}
.g-custom-1 {
width: 200px;
height: 120px;
--color: #6678ff;
--border_radius: 15px;
--border_width: 1px;
}
.g-custom-2 {
width: 240px;
height: 160px;
--color: #448800;
--border_radius: 35px;
--border_width: 3px;
}
.g-custom-3 {
width: 180px;
height: 180px;
--color: #df73a0;
--border_radius: 40px;
--border_width: 6px;
}
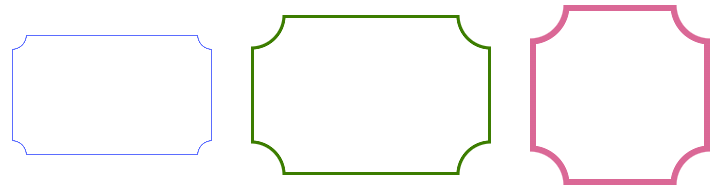
這樣,控制三個(gè) CSS 變量,就可以得到各種不同樣式的邊框了:

完整的代碼,你可以戳這里:CodePen Demo -- 內(nèi)凹角邊框 & inner-corner-border
怎么樣,一個(gè)非常有技巧性的 CSS 圖形,你 Get 到了嗎?
最后
好了,本文到此結(jié)束,希望本文對(duì)你有所幫助 ??
?轉(zhuǎn)自https://www.cnblogs.com/coco1s/p/18699898
該文章在 2025/2/6 10:15:19 編輯過